
احتمالا شما هم خبر تحریم یا احتمالا فیلتر شدن صفحات AMP گوگل در شبکههای اجتماعی شنیدید. همین یکی دو روز پیش سایتهایی که دارای AMP بودند از طریق ip ایران از دسترس خارج شده و امکان مشاهده آنها وجود نداشت تا اینکه بعد از چند روز مشکل برطرف شد.
اما باتوجه به اینکه بهطور قطع مشخص نیست این مشکل بخاطر تحریم بوده یا فیلترینگ، حداقل باید به همون ۱ درصد احتمالبدی که برای فیلترینگ وجود داره، کمکم سعی کنیم استفاده از این ویژگی رو کنار بگذاریم؛ چرا که وقتی روز واقعه فرا برسه و کارشناس محترم دست مبارکش رو روی دکمهی فیلترینگ بزاره، شدیدا موجب از دست رفتن بازدیدها و سئو سایت خواهد شد.
تو این آموزش به شما یاد میدم که چطور AMP گوگل را غیرفعال کنید و با استفاده از ریدایرکت ۳۰۱، اعتباری که برای چنین لینکهایی وجود داره به لینک اصلی مطلب ارجاع بدین. البته کاربر رو هم باید به لینک اصلی نوشته ارجاع بدیم. پس تا پایان چند دقیقهای باهام همراه باشید.
AMP چیست و چه کاربردی دارد؟
پروژه AMP گوگل که کوتاه شده Accelerated Mobile Pages هست، به چند سال پیش برمیگرده که گوگل به دنبال راهی بود تا دسترسی به سایتها رو با هر نوع سرعت اینترنتی سادهتر کنه.
توی این پروژه صفحه سایت شما در حالت ساده HTML نمایش داده میشه که صرفا برخی ساختارها مثل تگهای p، img، color و… که بتونید محتوای سادهای به کاربر نشون بدید قابل دسترسی هست. باقی موارد هم بستگی به برنامه نویسی سایت داره. اما از اونجایی که در سیستمهایی مثل وردپرس AMP کاملا ساده است، خبری از منوی سایت و باقی موارد تو افزونه رسمی وجود نداره.
این نمایش نسخه موبایل از سایت به این صورت عمل میکنه که محتوای صفحه شما از حافظه کش گوگل شروع به لود شدن میکنه و به کاربر نمایش داده میشه. کاربر این نسخه رو میتونه خیلی سریع ببینه و به محتوایی که دنبالش بود دسترسی داشته باشه. اما همونطور که اشاره کردم خبری از رابط کاربری زیبا و این چیزها نیست. اگر هم دوست داشت میتونه روی دکمهای کلیک کنه و نسخه اصلی رو در سایت ببینه.
از AMP استفاده کنیم یا نکنیم؟
این موضوع چیزی نیست که بشه یک جواب کلی در موردش داد و وابسته به شرایط سایت شما داره. به عنوان نمونه اگه سایت شما فروشگاهی هست و خبری از وبلاگ برای سایت فروشگاهی وجود نداره دلیلی به استفاده از amp هم ندارید. چرا که فیلدها و فرآیندهایی که شامل خرید و پر کردن فرم هست کار نخواهد کرد.
یا مورد بعدی اینه که اگه براتون مهمه تا کاربری که وارد سایت میشه رو بیشتر در سایت نگهدارید تا صفحات دیگه رو هم بررسی کنه، تو این مورد کمی با محدودیت مواجه هستید و اونطور که باید نمیشه مطالب پیشنهادی رو در جایگاه درستی نمایش داد. البته اینجا منظور بیشتر برای سایت سازهایی مثل وردپرس هست که از افزونه amp وردپرس استفاده کردن و با برنامه نویسی نسخه AMP وردپرس رو نساختند.
فرق بین گوگل AMP و کلودفلر چیه؟
راستش رو بخواین اگر به URL های صفحات AMP دقت کرده باشید، در حلت عادی لینک سایت شما به این شکله که بعد از آدرس دامنه google.com/amp ادامه آدرس سایت شما قرار داره و همونطور که در بالا توضیح دادم AMP چیه؟ از کش گوگل صفحات به صورت نسخه خام و ساده HTML لود و محتوا نمایش داده میشه.

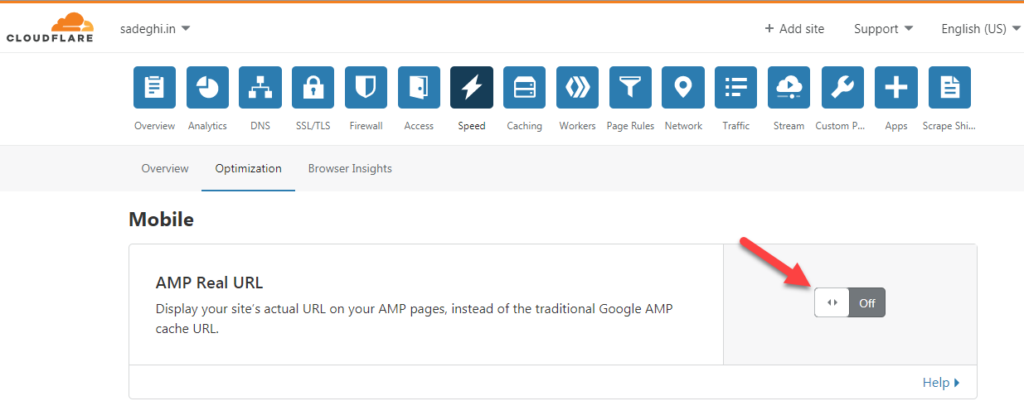
اما کلودفلر هم مثل تصویر بالا یه ویژگی داره که اگه ازش استفاده کنید، بهجای اینکه سایت روی دامنه گوگل نمایش داده بشه، کاربر رو مستقیما به صفحه AMP در سایت خودتون هدایت میکنه که در نهایت با لینکی مثل site.com/hello-world/amp یا site.com/hello-world/?amp=true مواجه خواهیم بود.
تفاوتی که amp کلودفلر با گوگل داره در سرعت نمایش اون هست که سریعتر از گوگل عمل میکنه. اما ماجرا فقط به اینجا ختم نمیشه؛ بلکه یک ویژگی دیگه هم هست که مربوط به ساختار AMP میشه. به عبارت دیگه وقتی محتوای AMP از گوگل لود میشه، درواقع صفحه شما از کش گوگل لود میشه و تا زمانی که مجددا صفحه آپدیت نشه و توسط گوگل مورد بررسی قرار نگرفته باشه ممکنه همچنان با محتوای قبلی مواجه باشید. اما وقتی از کلودفلر استفاده میکنید، نسخه AMP سایت شما در حالت زنده و لایو قرار داره.
آموزش غیرفعال کردن AMP گوگل و کلودفلر بدون افت سئو سایت
حالا که کمی با AMP آشنا شدید و دونستید که باهاش میشه چه کارهایی کرد، در ادامه به نحوه غیرفعال کردن AMP گوگل و کلودفلر در سایت میپردازم که بتونید بدون افت سئو و از دست دادن اعتبار سایت در کمتر از یک هفته کلیه لینکهاتون رو به حالت non-AMP تبدیل کنید.
قبل از اینکه این کارو انجام بدین به این مسئله دقت کنید که حتما سایتتون رو ریسپانسیو کنید تا تجربه کاربری بهتری داشته باشه. امروزه میشه گفت چیزی بین ۷۰ تا ۸۰ درصد بازدیدکنندگان هر سایتی رو کاربران موبایلی تشکیل میدن که ریسپانسیو بودن سایت واقعا مهم هست.
برای غیرفعال کردن قبل از هرچیزی بررسی کنید که اگر از کلودفلر استفاده میکنید، طبق تصویر بالایی که از کلودفلر قرار دادم، از مسیر Speed> Optimization گزینه AMP Real URL رو غیرفعال کنید.
روش اول: ریدایرکت با htaccess.
بعد از این مرحله باید به سراغ سایتتون برید و نسخه AMP رو غیرفعال کنید. از اونجایی که بیشتر سایتها وردپرسی هستن و از افزونههایی مثل AMP یا AMP for wordpress استفاده شده، کافیه افزونه مورد نظر رو غیرفعال کنید.
حالا که غیرفعال سازی انجام شده، باید کاربران رو از صفحاتی که به صورت AMP بودن به نسخه ریسپانسیو و اصلی نوشته هدایت کنید. پس فایل htaccess. هاست که در پوشه public_html قرار داره رو باز کنید و کدهای زیر رو به انتهای این فایل اضافه کنید.
# Redirect AMP to non-AMP sadeghi
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L] بعد از انجام این کار اگه لینک یکی از نوشتهها رو در حالت AMP مثل همون مثال بالایی site.com/hello-world/amp/ یا site.com/hello-world/?amp=true باز کنید، میبینید که به صفحه همون نوشته بدون AMP هدایت خواهید شد.
روش دوم: استفاده از افزونه (برای سایتهای وردپرسی)
توی این روش شما به کمک ریدایرکت Regex میتونید ریدایرکت رو بدون اینکه نیاز باشه لینک کل مطالب رو دستی وارد کنید تغییر بدین. برای این کار افزونههای مختلفی وجود داره و مسئله مهم اینجاست که افزونه شما باید از Regex پشتیبانی کنه.
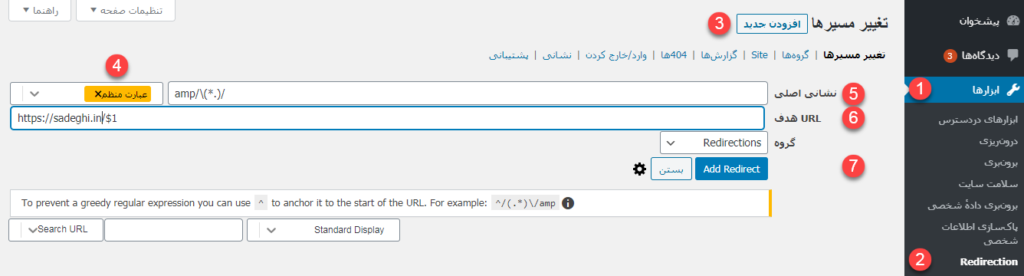
اگر از نسخه پرمیوم یوست سئو یا افزونه رایگان redirection استفاده میکنید این ویژگی براتون فراهم هست. برای افزونه ریدایرکشن کافیه طبق تصویر و مراحل زیر عمل کنید.

- روی منوی ابزارها در پیشخوان وردپرس هاور کنید.
- زیرمنوی Redirection رو انتخاب کنید.
- روی دکمهی ”افزودن جدید“ کلیک کنید.
- از گزینه انتخاب شدنی سمت چپ که برای نشانی اصلی قرار داره، گزینه عبارت منظم یا در نسخههای قدیمی افزونه Regex رو انتخاب کنید.
- در فیلد نشانی اصلی یا Source URL دقیقا طبق تصویر عبارت مورد نظر رو وارد کنید(در انتها هر دو عبارت رو در قالب کدهای برنامه نویسی قرار میدم، برای اینکه در پیشخوان وردپرس در نسخه فارسی و انگلیسی کاراکترها بههم ریخته نمایش داده میشه، بهتره کپی کنید).
- در فیلد URL هدف یا Target URL باید آدرس دامنه رو وارد و در انتها بهترتیب از کاراکترهای اسلش، دالر و عدد ۱ استفاده کنید(این کد هم در انتهای قرار میدم که بهتره کپی کنید. اما دقت کنید که برای این گزینه باید وضعیت استفاده/عدم استفاده از WWW و HTTPS رو مشخص کرده باشید).
- در نهایت روی دکمهی Add Redirect کلیک کنید.
کدهایی هم که باید در دو مرحله ۵ و ۶ قرار بدین میتونید از اینجا کپی کنید. باز هم تاکید میکنم که حتما آدرس دامنه، وضعیت استفاده یا استفاده نکردن از www و https رو برای کد دوم در سایت خودتون مشخص کنید.
// کد source URL /(.*)/amp // کد target URL https://sadeghi.in/$1
در این صورت خواهید دید که ریدایرکت انجام گرفته و مثل روش اول که برای htaccess. توضیح دادم، اگر یک تست از آدرسها داشته باشید باید بهصورت خودکار به لینک صفحه مقصد در حالت بدون AMP هدایت بشید.
در پایان هر سوالی در این خصوص دارید میتونید از بخش نظرات ارسال کنید.






واقعا دیگه شورشو در آوردن. آخه یه بی سواد نباید مشاوری داشته باشه که بفهمونه این چیزا دقیقا چیه؟؟؟؟