مقایسه اینفوگرافیک طراحی ریسپانسیو و داینامیک
با درود فراوان خدمت همراهان گرامی!
درست در اوایل سال ۲۰۱۵ میلادی بود که گوگل بهروزرسانی قریبالوقوع تغییر الگوریتم خود را اعلام کرد که در آن نسبت به اهمیت طراحی سایتها به گونه ای که برای موبایلها و انواع نمایشگرها سازگاری داشته باشند پرداخته شد، که امروزه آن را با اصطلاح mobile-friendly میشناسیم.
این تغییر بزرگ بلافاصله پس از راهاندازی با لقب Mobilegeddon در میان وبمستران شناخته شد که در بسیاری از وبسایتها مقالات مختلفی در این رابطه منتشر شده است.
در آن زمان در حدود ۶۶ درصد از وبسایتهای صاحبان کسب و کار آنلاین در استرالیا برای موبایلها بهینهسازی نشده بودند و حتی بسیاری از افراد با چنین خاصیتی آشنا نبودند، بنابراین درک درستی از این مسئله نیز وجود نداشته است.
پس لازم است تا سایت خود را برای موبایلها و انواع دیوایسهای مختلف بهینهسازی کنیم تا از قافله عقب نمانده و از سایتهای رقیب پیشی بگیریم.
حال پس از گذشت بیش از دو سال از این تغییر بزرگ، اینکه وبسایت ما با انواع نمایشگرها سازگار بوده و محتوای سایت به درستی نمایش داده شود امری حیاتی و ضروری محسوب میشود که در طراحیهای نوین، تمامی سایتها اهمیت قابل قبولی به آن داده میشود.
از طرف دیگر با افزایش بینظیر و پیشی گرفتن کاربران موبایلی نسبت به کاربران دسکتاپ که در سال گذشته رخ داد این امر بیش از پیش مهم و ضروری است.
بنابراین، آن چیزی که شما لازم است بدانید این است که چگونه سایت خود را برای انواع نمایشگرها بهینهسازی کنید. که در این میان دو راه برای شما وجود دارد که عبارتند از:
- طراحی ریسپانسیو و واکنشگرا
- طراحی داینامیک و پویا
هر یک از این دو روش مزایا و معایب خاص خود را دارند که در ادامه این مقاله به صورت یک اینفوگرافیک قصد دارم تا به تبیین هریک از آنها بپردازم.
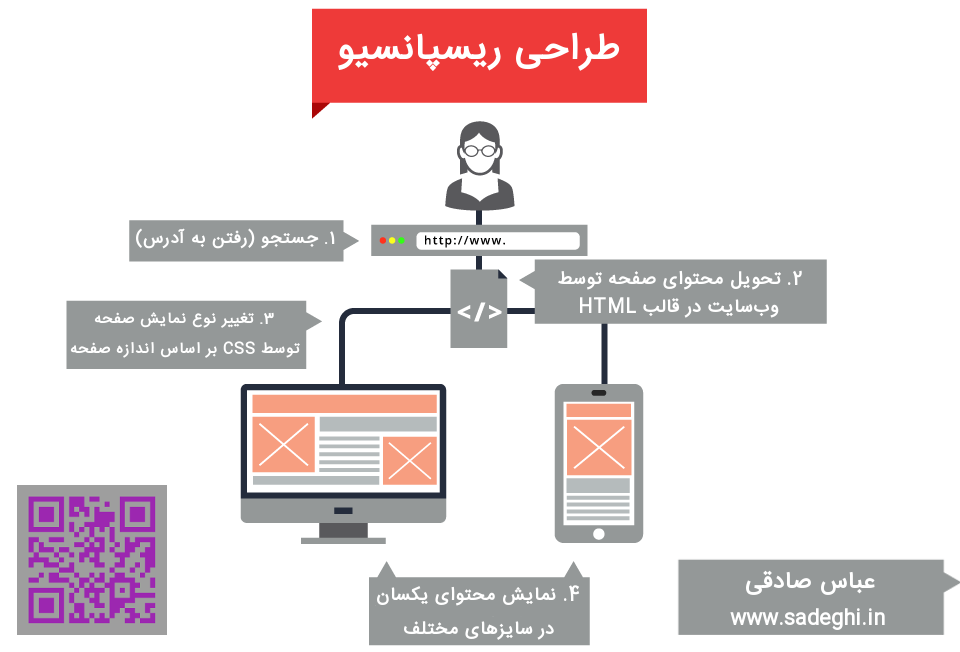
طراحی ریسپانسیو
در طراحی ریسپانسیو هنگامی که سورسکدهای یک صفحه HTML که حاوی محتوای آن صفحه میباشد برای مرورگر کاربر ارسال میشود بر اساس اندازه نمایشگر و با استفاده از CSS المانها و بخشهای سایت تغییر اندازه داده و برای نمایشگر به صورت بهینه نمایش داده میشود که در زیر به صورت اینفوگرافیک آن را مشاهده میکنید.

مزایای طراحی ریسپانسیو
- استفاده از یک URL برای تمامی نمایشگرها
- حفظ و پیادهسازی آسان برای اجرای کمتر
- بدون نیاز به تشخیص دیوایس استفاده شده و یا تغییر مسیر آدرس
معایب طراحی ریسپانسیو
- نمایش آهسته و احساس لگ و هنگی در صفحات یا ویدئوهایی با حجم بالا
- مهیا نکردن یک رابط کاربری و تجربه کامل برای کاربران موبایلی
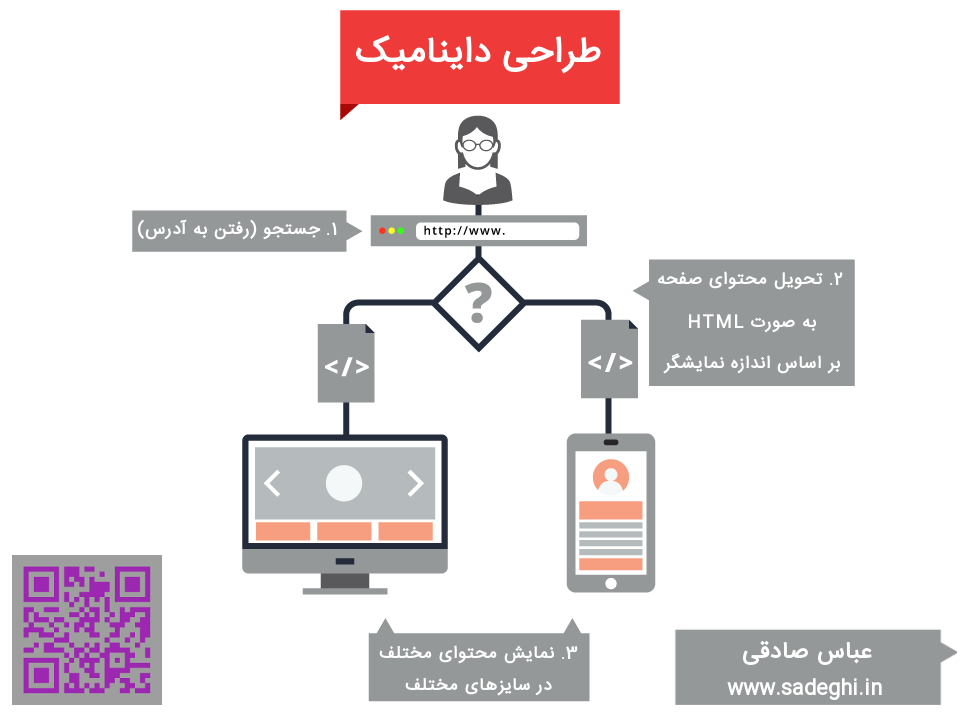
طراحی داینامیک
در طراحی داینامیک هنگامی که کاربر آدرس را وارد میکند ابتدا سایت به دنبال این است که دیوایس مورد استفاده را تشخیص داده و سپس بر اساس آن محتوای صفحه HTML را به کاربر نمایش دهد که در زیر به صورت اینفوگرافیک آن را مشاهده میکنید.

مزایای طراحی داینامیک
- استفاده از یک URL برای تمامی نمایشگرها
- تفاوت در محتوای نخسته موبایل که لازم است آن را بهینهسازی کنید
- ارائه یک رابط کاربری و تجربه کامل برای کاربران موبایلی
معایب طراحی داینامیک
- پیادهسازی و اجرای آن فنی، پیچیده و زمانبر است
- هزینه بالا در نگهداری
این اینفوگرافیک توسط founddigital ارائه شده است که ترجمه آن را برای شما عزیزان انجام دادهام، لطفا به کپیرایت احترام گذاشته و اگر قصد استفاده از آن را دارید از همین نسخه استفاده کنید.
شاد باشید 🙂

 آموزش غیرفعال کردن AMP گوگل و کلودفلر بدون افت سئو
آموزش غیرفعال کردن AMP گوگل و کلودفلر بدون افت سئو تحقیق کلمات کلیدی چیست؟
تحقیق کلمات کلیدی چیست؟ آموزش کامل استفاده از گوگل تگ منیجر
آموزش کامل استفاده از گوگل تگ منیجر چطور ویدئوهای خود را سئو کنیم؟
چطور ویدئوهای خود را سئو کنیم؟