
چگونه یک وبلاگ خوب بسازیم سوالی بوده که خیلی از کاربران از طریق شبکههای اجتماعی از من پرسیدند و به دنبال این بودند تا وبلاگ و سایتی که برای انتشار محتوای روزمره خودشون میسازند را چطور پیاده سازی کنند تا از دید کاربر و هم از دید موتورهای جستجو در سطح عالی قرار داشته باشد. بنابراین امروز تصمیم گرفتم تا مقالهای در رابطه با نحوه ساخت یک وبلاگ خوب آماده کنم و در آن به بررسی ویژگی های یک وبلاگ خوب بپردازم.
چگونه یک وبلاگ خوب بسازیم
همه ما با اهداف متفاوتی یک وبلاگ میسازیم. برخی از ما برای انتشار خاطرات و روزمرگیها، برخی برای انتشار محتوای آموزشی و برخی هم برای نقد و ارائه دید خودشون در رابطه با اتفاقاتی که در هر زمینه در دنیای پیرامون ما رخ میدهد. به هر حال هر هدفی داشته باشید مهمترین مسئله اینه که رضایت کاربر و بازدیدکننده نهایی از وبلاگ خودتون را در اولویت قرار دهید. اما باید به این مسئله هم توجه داشته باشید که وبلاگنویسی هم مثل هر شغل دیگهای دارای مشکلاتی هست که در نوشته مشکلات پیش روی یک وبلاگ نویس به این موضوع پرداختم.
اما بیشتر کاربران هستند که خیلی از مسائل را در وبلاگ خودشون رعایت نمیکنند. این مسائل میتونه در محتوای مطالب، جنبه ظاهری و بصری وبلاگ و بخشهای مختلف باشد. که در این مقاله قصد دارم به همین مسائل که باعث تحت الشعاع قرار دادن وبلاگ شما خواهد شد بپردازم.
سرعت وبلاگ خود را بالا ببرید
داشتن سرعت بالا در لود و بارگذاری یک وبسایت اصلیترین و مهمترین ویژگی یک وبلاگ خوب است. این سرعت صرفا محدود به کاربران سایت نیست و در راس اون برای موتورهای جستجو از اهمیت خیلی بالایی برخوردار است. خود همین مسئله داشتن سرعت بالا در وبسایت به عوامل و شرایط مختلفی از جمله استفاده از قالب و افزونههای بهینه، استفاده از کش سایت، استفاده از فایلها در حجم استاندارد، استفاده از هاست مناسب و… خواهد بود. که پرداختن به این مسئله خود دنیایی دارد که با کلیک روی دکمه زیر میتونید مقاله افزایش سرعت سایت را مطالعه کنید.
سرعت لود سایت خود را منفجر کنید!
یکی دیگر از ویژگیهای وبلاگ خوب این است که همیشه در دسترس باشد. منظور از دسترسی در اینجا در دسترس بودن سایت چه برای موتورهای جستجو و چه برای کاربران است. برای اینکه به صورت لحظهای چک کنید که آیا هاست شما در دسترس است یا خیر میتوانید از آموزش مانیتورینگ سایت به صورت لحظهای استفاده کنید.
با کاربر دوست باشید
یکی دیگر از ویژگیهای یک وبلاگ خوب اینه که با کاربران خودتون صمیمی باشید. در نظر داشته باشید کسانی که مطالب منتشر شده در وبلاگ شما را مطالعه میکنند اکثرا شناختی از شما ندارند و از طرفی دیگه از طریق موتورهای جستجو و لینک دادن در صفحات و شبکههای اجتماعی به سایت شما رسیدهاند. پس تنها راهی که کاربر قادر به ایجاد ارتباط صمیمی با شما خواهد بود از طریق خود محتوای نوشته است.
سعی کنید از نوشتن به صورت خیلی رسمی در محتوای خودتون دوری کنید و حد اعتدال را هم برای نگارش محتوا در حالت عامیانه رعایت کنید تا در چیزی بین دو حالت رسمی و عامیانه قرار داشته باشد. قبل از اینکه محتوای خودتون را منتشر کنید، حتما یک بار به عنوان کاربر از ابتدا تا انتهای مطلب را مطالعه کنید و ببینید چه تغییراتی لازم دارید تا نوشته صمیمیتری داشته باشید.
از طراحی زیبا و کاربرپسند استفاده کنید
همین چند روز پیش در حال مطالعه خاطره یکی از دوستان در رابطه با تاثیری که یک کسب و کار آنلاین در مقایسه با یک کسب و کار سنتی دارد را بودم. در این خاطره به مقایسه دو باب مغازه پرداخته شده بود.
یک مغازه درست در بخش ورودی پاساژ قرار داشت که پله برقی برای رفتن افراد به طبقات بالا نیز درست روبروی این مغازه بود، اما در مقابل مغازه دیگر در کنج پاساژ قرار داشت و درب مغازه هم به گونهای نبود که از دور بتوان اصلا مغازه را دید. اما تفاوتی که در این مغازه وجود داشت این بود که به دکوراسیون آن پرداخته شده بود و فروشنده نیز به دلیل تجربه بالایی که داشت، به صورت خیلی صمیمی و خاص ابتدا با مشتری خود ارتباط میگرفت و سپس با پیشنهاد دادن به مشتری سعی میکرد تا به عنوان یک مشاوره خرید بهترین محصول را به وی معرفی کند.
فکر میکنم رنگ سرمهای برای شما مناسب باشد، این یکی را هم امتحان کنید از جنسهایی است که به تازگی تولید شده و میتوانید از تخفیف مناسبی هم برای آن استفاده کنید…
همین موضوع باعث شده بود تا مغازه ای که اصلا به چشم نمیآمد در مقایسه با آن باب مغازهای که در دید بود و از دکوراسیون و تجربه کافی فروشنده برای فروش محصول بی نصیب بود فروش بهتر و بیشتری داشته باشد.
پس میبینید که یک وبلاگ نیز برای اینکه به دید بازدیدکننده خوب بیاید نیاز به داشتن ظاهر خوب(دکوراسیون همان مغازه) و استفاده از لحن صمیمی برای انتشار محتوا(داشتن تجربه و تخصص فروشنده در ارتباط با مشتری) است. پس سعی کنید از یک قالب مناسب و درخور شخصیت وبلاگ خود استفاده کنید.
از سایز متن استاندارد استفاده کنید
وقتی محتوای خودتون را منتشر میکنید سعی کنید از یک اندازه استاندارد و ایدهآل برای اندازه فونت استفاده کنید. استفاده از فونت با اندازه بزرگ باعث زشتی صفحه میشود و به همین میزان استفاده از فونت با اندازه کوچک هم باعث سردرگمی کاربر خواهد شد.
در زبان فارسی معمولا استانداری که برای اندازه فونت وجود دارد بین ۱۲ تا ۱۶ پیکسل میباشد. البته این اندازه در زیر عناوین یا همان Heading ها متفاوت خواهد بود. البته میزان فاصله بین حروف و کنتراستی که برای متن وجود داره را هم نباید نادیده بگیرید.
پاراگرافها را طولانی نکنید
فکر کنید در حال مطالعه یک کتاب الکترونیکی هستید، مشکل عمدهای که همه ما با این نوع کتابها داریم این است که به دلیل طولانی بودن پاراگرافها و خواندن در صفحه مانیتور سیستم کامپیوتری یا صفحه موبایل بعد از مدتی مدام خطوط را گم میکنیم.
به همین دلیل لازمه تا یک مطالعه بر روی تاثیر تایپوگرافی متن داشته باشید و از اندازه استاندارد در پاراگرافها استفاده کنید. از اونجایی که بیشتر ما از سیستم مدیریت محتوای وردپرس استفاده میکنیم با نصب افزونه سئو وردپرس حتما در بخش تحلیل و بررسی محتوا با پیشنهادات زیر مواجه شدید:
- ۲۵% از جمله حاوی بیش از ۲۰ کلمات است، این خیلی خوب است.
- متن شامل N کلمه میباشد. این مقدار بیشتر یا برابر حداقل پیشنهادی ۳۰۰ کلمه می باشد.
تا به امروز بعد از چندین سال تجربه نویسندگی و تولید محتوا چیزی که من از تعداد استاندارد کلمات برای یک پاراگرافت به دست آوردم، حداکثر استفاده از همین ۳۰۰ کلمه یک اندازه استاندارد خواهد بود. اما در مقابل برخی کاربران بودند که همین مقدار هم به نظرشون برای یک پاراگراف زیاد بود. پس سعی کنید همیشه جملات و اندازه هر پاراگراف را تا جای ممکن کوتاه کنید و خلاصه نویسی داشته باشید.
از نمایش محتوای اجباری دوری کنید
نمیدانم این خواسته ما که فقط در تلاش هستیم محتوای اجباری را به کاربر تحمیل کنیم چی زمانی خواهد رسید تا از آن سیراب شویم. حتما برای شما هم پیش آمده وقتی به سایتهایی مراجعه میکنید انواع و اقسام پاپ آپ، پنجرههای بازشو، تبلیغات زیاد در گوشه و کنار سایت و… به طور کامل شما را از موضوع خارج میکند.
با دیدن این همه محتوای اجباری اصلا یادم رفت به دنبال چه چیزی بودم که سر از این وبلاگ در آوردم…
این را به خاطر داشته باشید همانطور که شما قبل از شروع به وبلاگ نویسی دوست نداشتید وقتی وارد سایتی میشوید با انواع و اقسام پنجرههای پاپ آپ و محتوای اجباری پذیرایی شوید، حال که صاحب یک وبلاگ شدهاید و حرفی برای گفتن دارید، کاربران نیز همان احساس را خواهند داشت.
اسکرول بی نهایت را کنار بگذارید
یکی از مشکلاتی که برای لود صفحات وجود داره استفاده از اسکرول بی نهایت خواهد بود. اگر دوست ندارید از صفحه بندی استفاده کنید و اسکرول را به آن ترجیح میدهید، آن را از حالت اسکرول بی نهایت خارج کنید. یعنی به جای اینکه کاربر با اسکرول کردن مدام با محتوای جدید مواجه شود، یک دکمه Load More یا همان بارگزاری بیشتر را قرار دهید تا به انتخاب خود این کار را انجام دهد.
برخی کاربران به دنبال دیدن جزییات فوتر هستند که با این کار اصلا توان دیدن فوتر را از انها خواهید گرفت. حال که اسکرول بی نهایت را استفاده کردهاید و کاربر رفته رفته به قعر سایت شما فرو میرود استفاده از دکمه بازگشت به بالا هم می تواند تجربه لذت بخشی برای وی داشته باشد تا بهسان یک موشک از جای برخیزد و به ابتدای صفحه انتقال یابد. 😀
از تصاویر و فایلهای چندرسانهای غافل نشوید
نمیدانم با اصل پارتو آشنایی دارید یا نه، همان نسبت ۲۰ درصد به ۸۰ درصد که در بسیاری از قوانین طبیعی و غیرطبیعی به واقعیت رسیده است.این قانون با نامهای دیگری مثل قانون افراد اندک اساسی و اصل تُنُکی فاکتور هم شناخته میشه و به اعتقاد این قانون گفته میشه که ۸۰ درصد اتفاقاتی که در یک حوزه رخ میدهند از ۲۰ درصد دلایل به وجود خواهند آمد. حالا این قانون چه ربطی به موضوع ما داره؟!
بر اساس آماری که صورت گرفته با گسترش و تمرکز روی تولید محتوای استاندارد و بهینه استفاده از انواع فایلهای چند رسانهای مثل تصاویر، ویدیوها، پادکست، اینفوگرافیک و… به مرور رو به افزایش و استقبال بیشتر کاربران است. بنابراین ای اعتقاد وجود داره که ۸۰ درصد از کاربران تمایل به این دارند تا صفحات را به صورت چشمی اسکن کنند و محتوا را از ان برداشت کنند. بنابراین اگر در ابتدا با دیدن تصاویر و فایلهای چند رسانهای که در نوشته وجود داره رضایتی حاصل شد، ترغیب به خواندن محتوا میکنند، اما در غیر اینصورت صفحه را ترک خواهند کرد.
از فرمتهای مختلف متنی استفاده کنید
استفاده از فرمت های متنی با رنگ و لعاب گوناگون هم میتونه تا محتوا را از حالت یکنواختی خارج کرده و تجربه لذت بخش را برای کاربر ایجاد کند. به عنوان نمونه استفاده از نقل قول، استفاده از باکسهای رنگی برای نمایش متنهایی که جنبه خبری، هشدار، تایید و… دارند میتونه مطلب شما را از یک نواختی خارج کرده و جذابتر جلوه دهد.
از نمودارها و آمار و ارقام استفاده کنید
دادن اطلاعات درست به کاربران در ایجاد حس اعتماد کاربران نقشی اساسی دارد. وقتی در حال نقد و بررسی هستید و آمار و ارقام گوناگونی را به نمایش میگذارید سعی کنید از انواع نمودارهای دایرهای، ستونی، لینک دادن به منابع همچون ویکی پدیا و… این حس اعتماد را که به استناد از امار ایجاد میکنید قوت بخشید. و در آخر اینکه:
برای کاربر وقت بگذارید، چرا که همین ارزش گذاشتن باعث پیشرفت خواهد شد…










سلام چند صباحی هست که با سایت شما آشنا شدم و محو یوزر فرندلی بودن اون شدم من مثل شما قالب جنه دارم اولین تجربه من در بحث سایت وردپرسی هست ش و سوالات زیادی رو توی این چند وقت بهش برخوردم که نمیدونستم چیکار کنم
یکی از چیز های مهم اینه که سایز عکس تصویر شاخص پست رو چند در چند بذارم(که هم تو اسلایدر درست بیاره هم توی عکس های کوچیک تر پایین اسلایدر) عجیبه که حتی پشتیبان راستچین هم نمیدونست این موضوع رو! این جریان یک ماهی منو درگیر کرده بود هرعکسی میذاشتم توی اسلایدر نصفش نمیومد یا توی عکسای پایین نمیاورد خلاصه یه وضعی
تا به این اندازه رسیدم
۱۰۵۰*۱۶۸۰
هر چند به تازگی به این نتیجه رسیدم که این هم توی بعضی دیوایس ها توی اسلایدر خوب نمیاره و نصفه نشون میده
خواستم بپرسم شما چه اندازه ای برای عکس شاخص پست ها استفاده می کنید ؟
ضمن اینکه چون شما برای مخاطب تون ارزش قائل هستید اگر ممکنه یه آیدی تلگرام یا یه راه ارتباطی آسان تری لطفا بهم معرفی کنید تا با شما بهتر در ارتباط باشم
ممنون از شما
سلام، از ابعاد ۷۸۰ در ۴۰۵ استفاده کنید. میتونید از ۱۲۰۰ در ۶۷۵ هم استفاده کنید.
هر سوالی داشتید میتونید از نظرات بپرسید تا جایی که بتونم راهنمایی میکنم، تلگرام و پیام رسانها بیشتر استفاده شخصی دارم ازشون.
ممنون از این که کمک میکنید این کمک شما به کمک “کارما” به خودتون برمیگرده
امیدوارم قدم به قدم بتونم سایتم رو یوزرفرندلی تر کنم (اگر توصیه ای راهکاری هرچی در این مورد به ذهن تون میرسه بهم بگید)
این ۲ تا اندازه که برای عکس بهم گفتید خیلی خوب هستش از جفتش استفاده کردم متشکر
راستی در مورد ویدیو هایی که توی پست قرار میدیم چرا اینجوری میاره داستان ویدیو ها چیه توی قالب جنه هرچی ویدیو ما میذاریم انگار یه حالت Picture in Picture داغون به صورت خودکار براش فعال میشه و تا الان روش های مختلفی برای اینکه اینجوری نشه تست کردم ولی بازم داستان ادامه داره
تصویر این حالت که توی دسکتاپ هم معمولا اتفاق میفته
https://screen.center/s/Y6Aj
در این پست
aminyavaran.com/شهید-مظلوم/
خواهش میکنم. برای این حالت ویدئو تو تنظیمات قالب و در بخش تک نوشته یک گزینه به نام«قالب پست ویدیویی: ویدئو ویژه را به صورت چسبیده نمایش دهید» قرار داره که اگر غیرفعال کنید ویدئو از حالت چسبان بودن غیرفعال میشه.
در مورد راهکار فراموش کردم بگم، یه کتاب به اسم«وادارم نکن فکر کنم» نوشته استیو کراگ هست، اونو بخونید.
سلام
وقت بخیر
این باکس های قالب جنه واقعا جذاب میکنه محتوا رو فقط مشکلی که داره اینه که یه آیکن بالاجبار کنارش میاره و خیلی زشتش میکنه من توی مطالب شما دیدم که این آیکن رو حذف کردید و خیلی عالی شده خواستم بپرسم چطور میشه اینکارو کرد خودم یکم به کد های سایت ور رفتم و چند تا کد که احتمال میدادم برای اونه حذف کردم ولی نتیجه این بود که سایت قطع شد و ارور وردپرسی گرفت 🙂
https://screen.center/s/GdyY
به علاوه یه سایه زیبایی دور این کادر ها و عکس ها توی سایتتون هستش که خیلی اونم قشنگ بود نمیدونم من چطور میتونم از این سایه ها دور عکس ها و کادر ها بندازم
https://screen.center/s/A7WN
اونم اگر ممکنه راهنمایی بفرمایید
سلام، وقتتون بخیر
برای این بخشها من از شورت کدهای جنه استفاده نکردم. استایل سفارشیه.
برای ایجاد سایه دور تصاویر میتونید از کد زیر استفاده کنید.
.wp-block-image img{border-radius:15px!important;box-shadow:2px 5px 15px 5px rgb(0 0 0/30%)}کادرهای رنگی هم میتونید با استایل زیر پیاده سازی کنید.
.alert{padding:1.25em 2.375em;box-shadow:2px 5px 15px 5px rgb(0 0 0/30%);border-radius:15px}.danger{background-color:#f8d7da;color:#721c24}.success{background-color:#d4edda;color:#155724}.warning{background-color:#fff3cd;color:#856404}.info{background-color:#d1ecf1;color:#0c5460}.dark{background-color:#d6d8d9;color:#1b1e21}بعد برای اینکه از این استایل پیروی کنند از کلاس alert همراه با کلاسی که براش رنگ دلخواه استفاده شده استفاده کنید.
به عنوان نمونه اگر خواستید باکس رنگ قرمز باشه از کلاس alert danger در بخشی که برای وارد کردن کلاس css سفارشی ویرایشگر گوانبرگ استفاده شده وارد کنید.
این کد کادرهای رنگی یا سایه رو کجا باید قرار بدم ؟
توی کدوم بخش قالب باید تغییرات ایجاد کنم ؟
من در یکی از نوشته ها باکس خود قالب جنه رو گذاشتم و در بخش CSS اینها رو قرار دادم نشد
این کدها باید توی فایل استایل قالب قرار بگیره یا اینکه میتونید از تنظیمات قالب داخل استایل سفارشی قرار بدین.

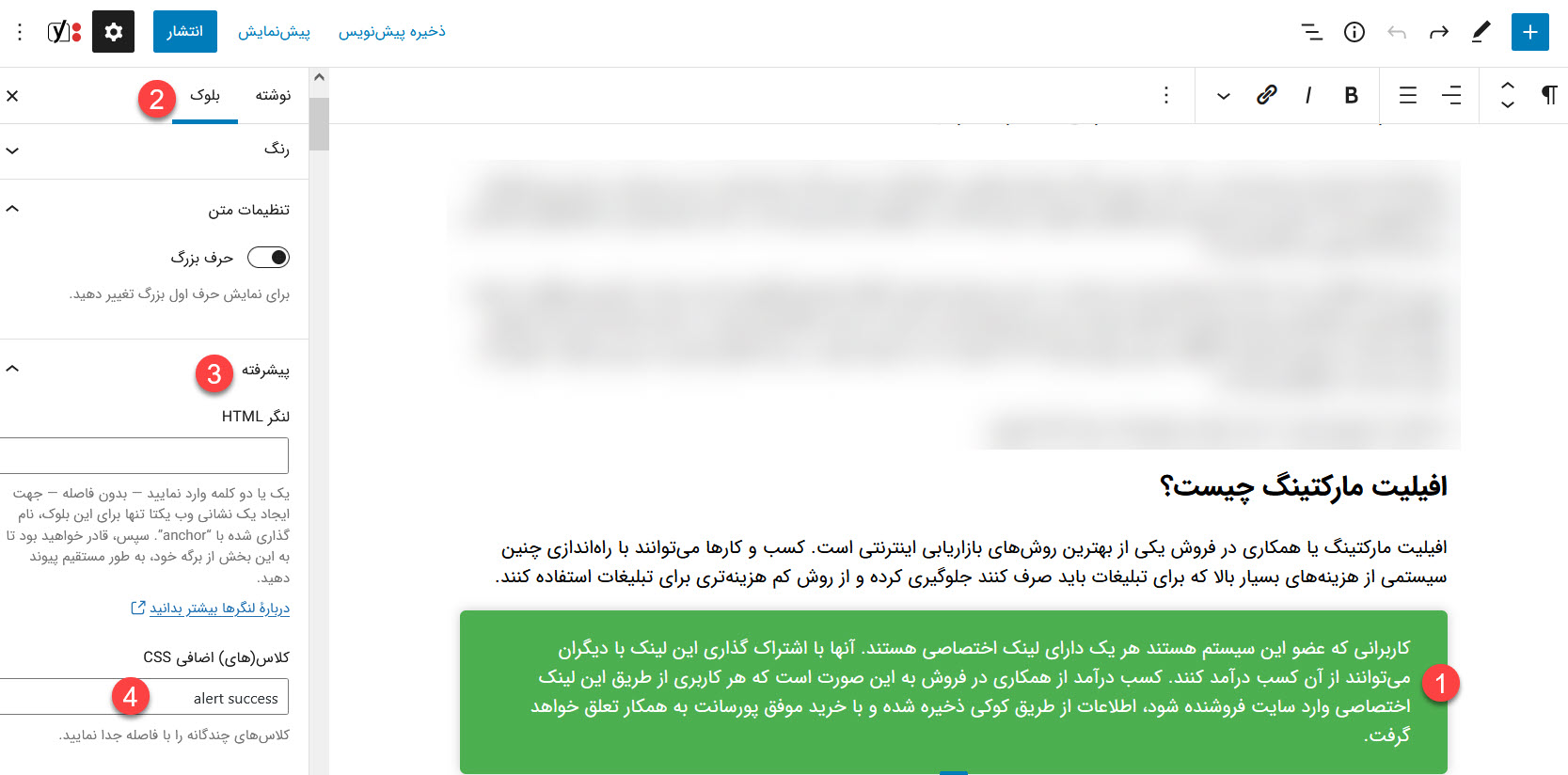
برای استفاده ازشونم کافیه با همون ویرایشگر گوتنبرگ متنتون رو داخل باکس بنویسید(دقت کنید که از بلوک متن استفاده کنید) بعد از تنظیمات بلوک به ترتیب پیشرفته> کلاس(های) اضافی CSS رو انتخاب کنید و به ترتیب ابتدا از alert برای حاشیه دورش و کلاس هایی مثل danger، warning و… برای انتخاب رنگ استفاده کنید.
برای نمونه تصویر ضمیمه زیر رو ببینید. به ترتیب شمارهگذاری که انجام دادم عمل کنید.
سلام منو های سایت من در دسکتاپ های مختلف و یا در حالت های زوم مختلف بصورت پله ای میشه و خیلی حالت بدی پیدا میکنه یعنی کلا حالتش به هم میریزه (توی مانیتور های کوچک تر اینطوری میشه)
اما منو های سایت شما به این حالت نیست و با زوم این و زوم اوت دکمه های منو خودشونو تطبیق میدن و فاصله شون با هم کم و زیاد میشه و حالت پله ای پیدا نمیکنه (حتی در مانیتور های کوچک)
این رو چطور باید به منو ها اعمال کنم ؟
که با کم و زیاد شدن سایز حالت خطی شو از دست نده و پله ای نشه؟
سلام، گزینه«کشیدگی سربرگ» رو چک کنید فعال باشه. به علاوه اینکه چند حالت برای منو وجود داره که بعضیاشون این ایرادات رو دارن و تو نسخههای جدید رفع شده.
سلام گزینه کشیدگی سربرگ در کدام بخش می باشد ؟ من تمامی تب های تنظیمات قالب رو با Ctrl+F سرچ کردم اما این گزینه نبود
قالب جنه نسخه ۵.۴.۵ دارم
سلام، از منوی تنظیمات قالب> هدر> طرح هدر قابل دسترسیه. جدیدترین نسخه هم ۵.۴.۷ که تقریبا یک هفته در تم فارست آپدیت شد.
سلام
بازدید های پست های من در کنار آیکن آتش نشان دهنده بازدید ها عدد دقیقی نیستش من نگاه میکنم در افزونه آنالیتیفای که برای گوگل آنالیتیکس هستش میگه مثلا ۸۰۰ تا بازدید داشتی برای یک پست ولی نگاه میکنم در کنار آیکن آتش ۵۰۰ تا بازدید زده برای اون پست!
چطور میشه این رو فیکسش کرد ؟ بازدید های شما نیز به همین شکل است ؟
سلام، ممکنه بخاطر استفاده از افزونههای کش باشه. در حالت عادی درسته این مورد.
افزونه کش نداریم اما در کلود فلر هست سایت ممکنه برای این باشه ؟
بله، ممکنه از همین کلودفلر باشه که فایل js. مرتبط با شمارنده بازدید مطالب رو کش میکنه.
سلام عباس جان، ممنون از مقالات بسیار عالیتون.
می گم این فونت ها که در تیترها و متن استفاده می کنه چیه عباس جان؟ از کجا میتونم این فونت را خرید کنم؟
با تشکر
سلام مهدی جان، ممنونم لطف داری.
از فونت iransansX نسخه وریبل استفاده کردم، میتونید از فونت ایران خریداری کنید.
ممنون عباس جان، فونت را خریداری کردم، و با توجه به اینکه منم از قالب جنه استفاده می کنم، ممنون میشم، کدهای css مربوط به استایل این فونت که در تیترها و متن نوشته و … شما استفاده می کنید را در اختیارم بگذارید.
چون اگه بخوام خودم تک تک وارد کنم خیلی وقت گیر است.
اگه به هر دلیلی اینجا نمیتونید منتشر کنید بی زحمت برام ایمیل کنید.
با تشکر فروان
سلام
این استایلیه که من استفاده کردم. مسیردهی پوشه رو توی فایل استایل تغییر بدین متناسب با شرایطی که خودتون استفاده میکنید.
@font-face{font-family:iransansxv;src:url(fonts/iransansx/iransansxv.woff2) format('woff2-variations'),url(fonts/iransansx/iransansxv.woff2) format('woff2');font-weight:100 900;font-display:fallback}@font-face{font-family:iransansx;src:url(fonts/iransansx/iransansx-regular.woff2) format('woff2')}@font-face{font-family:iransansX;src:url(fonts/iransansx/iransansx-bold.woff2) format('woff2');font-weight:700}@supports(font-variation-settings:normal){.entry h1,.entry h2,.entry h3,.entry h4,.entry h5,.entry h6{margin:2em 0 .7em;font-family:iransansxv,tahoma;font-variation-settings:"wght" 900,"dots" 3}.entry-title{font-family:iransansxv,tahoma;font-variation-settings:"wght" 800,"dots" 7}.wp-block-quote{padding:0 1em;font-family:iransansxv;font-variation-settings:"wght" 900,"dots" 8}.entry .wp-block-columns{margin:0 -10px;font-family:iransansxv;font-variation-settings:"wght" 600,"dots" 3}سلام عباس جان، واقعا تکی که دومی نداری.
فقط موندم که چرا یک سایت تخصصی وردپرسی نمیزنی، چطور همه دانشش رو داری هم اینکه خیلی خیلی به کاربر بها میدی و پشتیبانی عالییییییه، همین الان بدون هیچی هر کاربری مثل من مشکلی داشته باشه کمکش می کنه چه برسه به اینکه محصولی بهش فروخته باشی، من یکی اگه سایت تخصصی داشتم آموزش ها و قالب ها و افزونه هام رو از شما خریداری می کردم.
به هر حال آرزو می کنم تو زندگی موفق باشی و به هر چه میخوای برسی پسر گل.
سلام مهدی جان
خواهش میکنم،لطف داری. همین که تونستم کمی کنم باعث خوشحالیه.
والا این موضوع که شخصا روی وردپرس مانور نمیدم و… دلایل خیلی زیادی داره که اگر مفصلا بخوام در موردش صحبت کنم، میتونم ساعتها ازش بنویسم.
اما در کل بخوام بگم وردپرس فارسی پخته نیست و متاسفانه افتاده دست مارکتهایی که به جای کمک به این جامعه رسما به قهقرا بردنش.
به هیچ وجه با فروش محصولات خارجی موافق نیستم. محصولات داخلی هم متاسفانه به اون پختگی که باید نرسیدن و هنوز خیلی راه داره.
در هر حال ممنونم از لطفی که داری. اما سر فرصت بتونم همین آموزش وردپرس رو تو بلاگم استارت میزنم.
با این که سواد انفورماتیک و دیجیتالی من واقعا به صفر نزدیک هست اما کاملا احساس کردم که آقای مهندس صادقی عزیز با صداقت و اشراف کامل تلاش کردند مطلب مفیدی برای برای مخاطبشون ارائه دهند.بسیار ممنونم آقای صادقی عزیز.
سلام رضا جان
خیلی ممنونم، نظر لطف شماست.
خوشحالم که کاربردی بوده و ممنون از فیدبکی که دادین (: