
طراحی سایت به روش نوین
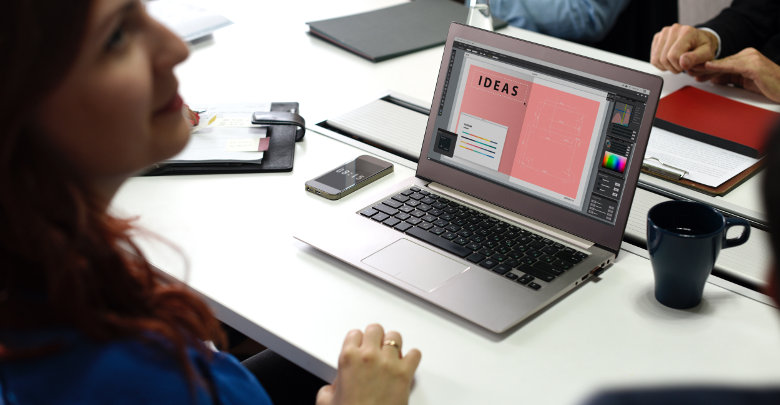
راهاندازی سایت در اینترنت آغاز نمایشی از ویترین محصولات و خدمات شما برای کسب و کارتان است. همانطور که پیش از ساخت سایت تمام تلاش خود را برای ارائه بهترین خدمات به مشتریان داشتید و از سوی دیگر به ظاهر و شیوه کاری خود اهمیت ویژهای قائل بودید در طراحی سایت نیز باید به همین شیوه عمل کنید.
تا یک دهه گذشته طراحی سایت توسط تیمهای محدودی انجام میگرفت که هزینههای بسیار بالایی هم برای ساخت سایت لازم بود. اما با گذشت زمان و به وجود آمدن انواع روشهای ساخت سایت، فصل تازهای در اینترنت شروع شد و دیگر داشتن یک فروشگاه اینترنتی به یک رویا دور تبدیل نشده است.
آنچه که امروزه در زمینه طراحی سایت اهمیت دارد یافتن یک آژانس طراحی سایت که بتواند بهترین سایت را برای شما پیاده سازی کند. طراحی یک سایت از مراحل مختلفی شروع شده و با برنامهای که پیش میرود میتواند نتیجه مطلوب را در اختیار شما قرار دهد. در ادامه به معرفی بهترین روشهای طراحی سایت به روشی نوین میپردازم.
بهترین روش طراحی سایت و فروشگاه اینترنتی
برای ساخت سایت روشهای بسیار متنوعی وجود دارد که در مقاله آموزش رایگان ساخت سایت به معرفی برخی از این روشها پرداختم. در این مقاله قصد دارم به معرفی بهترین روش طراحی سایت که به کمک آن میتوانید سایتی استاندارد با هزینه کم و در زمانی کوتاه داشته باشید را معرفی کنم.
- ساخت سایت با استفاده از سیستمهای مدیریت محتوا
- طراحی سایت به صورت صفر تا صد
- طراحی سایت به کمک سایت ساز
ساخت سایت در اینترنت میتواند به سه روش بالا صورت گیرد. در روش اول داشتن تخصص و آشنایی کافی با سیستم سایت ساز برای شما امری حیاتی است. اگر دانش لازم را در این زمینه نداشته باشید برای پیاده سازی امکانات مدام باید هزینههای مختلفی را پرداخت کنید.
روش اول: طراحی سایت به روش نوین
طراحی سایت صفر تا صد که آن را طراحی اختصاصی مینامیم، بهترین راهکار برای داشتن سایتی استاندارد و کارآمد است. یکی از آژانسهای طراحی سایت در این زمینه توسط نوین انجام میگیرد که به کمک طراحی سایت نوین میتوانید سایتی استاندارد، زیبا، سئو شده و کارآمد داشته باشید.
سایتی که توسط نوین برای شما طراحی خواهد شد از سه مرحله تشکیل میشود.
۱. طراحی وایر فریم سایت
وایر فریم در واقع همان اسکلت بندی سایت شماست. در سایتهایی که طراحی پیچیدهای دارند و یک سایت بزرگ به حساب میآیند، به کمک طراحی وایرفریم عناصر تمامی صفحات سایت از پیش تعریف شده و مشخص میشود که در هر بخش از صفحات سایت قرار است چه عناصری و با چه هدفی نمایش داده شود.

وایرفریم درواقع همان طرح اولیه وبسایت به حساب میآید. هدف آن مشخص کردن همه بخشهای لایه بندی سایت برای نمایش عناصر صفحات است. طراحی وایر فریم باعث خواهد شد که طراحی سایت را بهتر به مشتری توضیح دهید که به چه شکلی خواهد بود. از مزایای استفاده از این روش میتوان به موارد زیر اشاره کرد.
- استفاده به عنوان مدل سایت
- امکان شناسایی بخشهایی از سایت که ممکن است در آینده مشکلاتی داشته باشند
- صرفه جویی در زمان برای طراحی سایت
- بهبود نمایش محتوای سایت
- ارائه ایده به مشتری و همچنین همفکری در پیاده سازی سایت بر اساس نیاز و سلیقه مشتری
- صرفه جویی در زمان و هزینه
۲. طراحی گرافیکی سایت
در بیش از یک دهه پیش ساخت سایت از کد نویسی آغاز میشد و خبری از طراحی ظاهر گرافیکی نبود. برای همین اگر در بخشی از کار مشتری با ظاهر سایت موافق نبود، طراح مجبور به تغییر ساختار کلی سایت میشد که باید با کدنویسی این کار انجام میگرفت.

پس از اینکه وایر فریم سایت در مرحله اول نهایی شد، تیم طراحی گرافیکی نویت شروع به کار کرده و کلیه موارد مربوط به استایل و سبک نمایش صفحات سایت را در قالب یک تصویر در اختیار شما قرار خواهند داد. این طراحی دقیقا همان سایت شما خواهد بود که پس از کدنویسی سایت شما به این شکل خواهد بود.
در طراحی گرافیکی سایت، ظاهر سایت شما بر اساس آخرین استانداردهای روز همراه با رنگبندی و ساختار مناسب ایجاد خواهد شد.
۳. کد نویسی سایت
در این مرحله تیم توسعه و کد نویسی نوین شروع به کار کرده و سایت شما را بر اساس وایرفریم و گرافیکی که در نظر گرفته شده و مورد تایید شماست بر اساس بهترین زبانهای برنامه نویسی کد نویسی میکنند. کار کد نویسی وبسایت شما در طراحی سایت نوین به گونهای انجام میگیرد که کدها به تمیزترین و خلاصهترین شکل ممکن باشد.

استاندارد بودن کدها باعث خواهد شد که سایت شما به خوبی کار کند. همچنین در فرآیند کد نویسی کلیه موارد مربوط به سئو و بهینه سازی سایت که شامل سرعت لود بالا، به حداقل رساندن تعداد درخواستها از سرور و… هست رعایت شده و باعث خواهد شد که سایتی با سرعت بالا و رابط کاربری زیبا داشته باشید. در ادامه به برخی ویژگیهای طراحی سایت نوین میپردازم.
سرعت بالا، سئو و بهینه سازی سایت
در طراحی سایت نوین کلیه موارد مربوط به کد نویسی و گرافیک سایت در استانداردترین روش ممکن ایجاد میشود تا سرعت بالایی در لود سایت داشته باشید.
سرعت لود بالای سایت از فاکتورهای اصلی سئو یک سایت است که همین گزینه باعث رشد سریع سایت در موتورهای جستجو خواهد شد. مسئله دیگری که باعث میشود روی سئو سایت تاثیر بالایی داشته باشد به تولید محتوا نوین برمیگردد که با سفارش این خدمات نیز میتوانید سکوی پرتاب خود را مستحکمتر کنید.
طراحی ریسپانسیو و واکنشگرا
امروزه بیش از نیمی از کاربران که در حال جستجو در اینترنت و مشاهده سایتها هستند از دستگاههای موبایل و نمایشگرهای کوچکتر از دسکتاپ استفاده میکنند. سایت طراحی شده توسط نوین برای انواع نمایشگر سازگار بوده و در هر یک از دستگاهها با اندازه استاندارد نمایش داده خواهد شد.

ریسپانسیو بودن سایت به گونهای است که المانهایی که در هر نمایشگر به آنها نیاز نیست به هیچ وجه از سمت سرور درخواست نخواهد شد. بنابراین سرعت بالاتری در سایت هنگام استفاده از موبایل وجود دارد. گذشته از این گوگل از سال ۲۰۱۸ ملاک سرعت در رتبه بندی سایتها را بر روی موبایل قرار داده است. هرچه سرعت لود در موبایل بالاتر باشد، رتبه بالاتری در جستجوهای موبایلی و دسکتاپ نیز خواهید داشت.
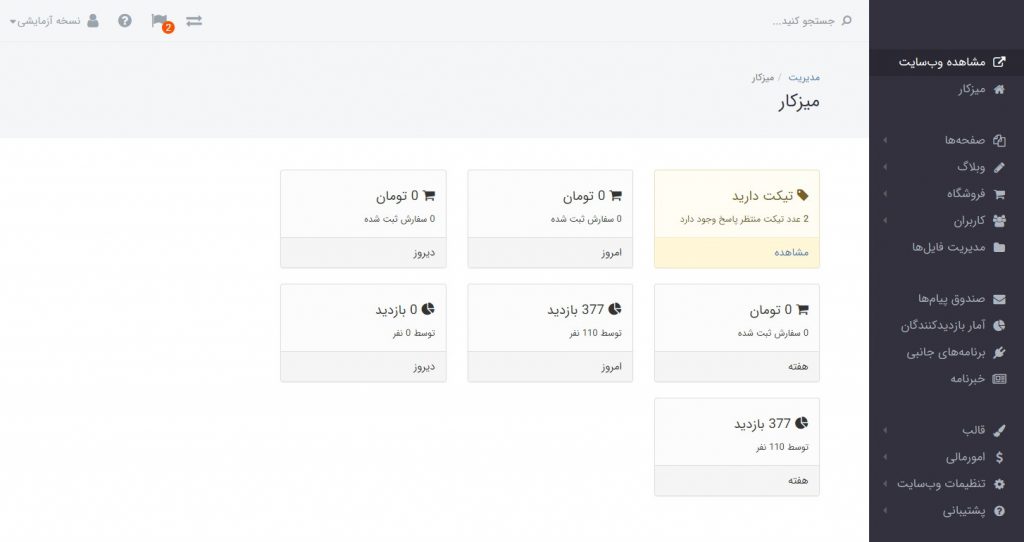
طراحی پنل مدیریتی با امنیت بالا
در طراحی بکاند سایت نیز همه موارد به گونهای ساخته شده است که در مدیریت سایت کاملا راحت باشید. پنل مدیریتی طراحی شده از امنیت بالا برخوردار بوده و از انواع راهکارهای امنیتی برای بالا بردن امنیت وب سایت از آن استفاده خواهد شد.
پشتیبانی و آموزش
تیم پشتیبانی طراحی سایت نوین در هر ساعت از شبانه روز که نیاز به راهنمایی برای کار با سایت خود داشته باشید در کنار شماست. آموزشهای کار با سیستم به صورتهای مختلف به شما آموزش داده خواهند شد و میتوانید از خدمات پشتیبانی استفاده کنید.
برای استفاده از خدمات طراحی سایت نوین میتوانید به آدرس www.novin.com/website-design مراجعه کرده و یا اینکه با شماره تلفن ۰۲۱۶۳۴۰۴ داخلی ۳ تماس گرفته و از مشاوره رایگان تیم طراحی سایت نوین برای ساخت سایت استفاده کنید.

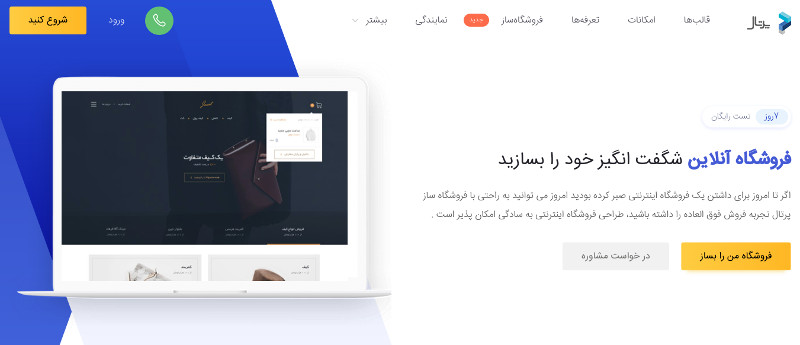
روش دوم: ساخت سایت با سایت ساز پرتال
دومین روشی که برای طراحی سایت به روشن نوین پیشنهاد میکنم استفاده از سایت ساز است. سایت ساز این امکان را در اختیار میدهد که در کوتاهترین زمان ممکن سایت دلخواه خود را طراحی کنید. سایت سازها کلیه قابلیتها و ویژگیهایی که برای ساخت یک سایت را نیاز دارید در اختیار شما قرار میدهند، قالبهای آماده نیز این امکان را فراهم میکنند که نیازی به کد نویسی برای طراحی قالب نداشته باشید.
ساخت سایت با پرتال از بهترین سیستمهای ساخت سایت آماده است که امکان ساخت سایت در عرض کمتر از یک روز را به شما میدهد. استفاده از سایت ساز پرتال مزایای بسیار زیادی دارد که در ادامه به معرفی برخی از آنها میپردازم.
۱. صرفه جویی در هزینه و زمان
با استفاده از فروشگاه سازها نیازی به خرید هاست و دامنه برای راه اندازی سایت ندارید. به همین علت نیازی به پرداخت دو مورد از هزینههای اصلی سایت ندارید. در بخش پشتیبانی و توسعه نیز نیازی به استخدام برنامه نویس یا پشتیبان نخواهید داشت. تیمی از پشتیبانی در کنار شماست تا هر زمان مشکلی در کار با سیستم داشتید شما را راهنمایی کند.

در مقایسه با طراحی سایت به صورت اختصاصی یا استفاده از سیستمهای سایت ساز رایگان، استفاده از سایت ساز هزینه کمتری خواهد داشت. کلیه هزینههایی که شما برای استفاده از سایت ساز در طول یک سال برای یک سایت حرفهای پرداخت میکنید نهایتا به دو میلیون تومان خواهد رسید. البته این را هم به خاطر داشته باشید که در تمدید سالیانه ۳۰ درصد تخفیف لحاظ خواهد شد. در صورتی که هنگام استفاده از سایر روشها برای داشتن سایتی مشابه نیمی از این مبلغ را باید صرفا برای خرید هاست و دامنه هزینه کنید.
تعرفه طراحی سایت پرتال در دو نوع طراحی سایت و طراحی فروشگاه اینترنتی است که هر یک از این سایتها با امکانات مختلف و بستههای متنوع در نظر گرفته شدهاند. انعطاف پذیری بستههای طراحی سایت در پرتال امکان انتخاب بهترین طراحی را به شما میدهند. هر زمان که نیاز به امکانات بیشتر داشتید میتوانید بسته خود را به راحتی به پلانهای بالاتر ارتقا دهید.
۲. ارائه قالبهای متنوع و رایگان
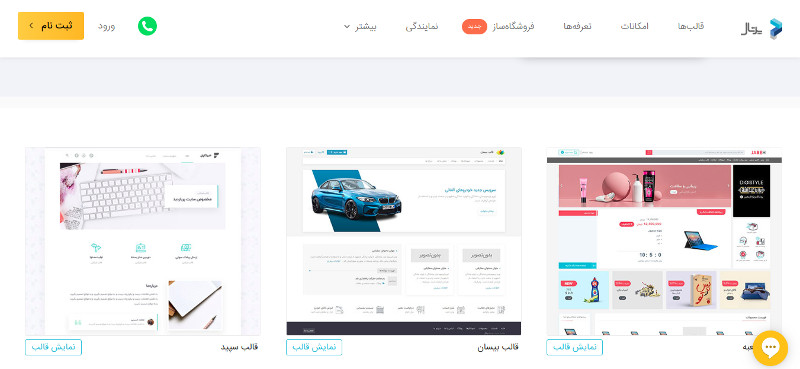
سایت سازها دارای قالبهای رایگان و متنوع برای انواع سایت فروشگاهی، شخصی، شرکتی و هر نوع سایتی هستند که مناسب کسب و کار شما باشد. میتوانید به انتخاب خود هر یک از قالبها را انتخاب کرده و با شخصی سازی کردن از آن استفاده کنید.

هر زمان که نیاز به داشتن تغییرات کلی در سایت داشتید، نیازی به خرید قالب مجزا و پرداخت هزینه بالا برای خرید قالب نیست. کافی است از بین قالبهای موجود یکی از آنها را انتخاب کرده و شخصی سازی کنید.
۳. استفاده ساده بدون داشتن دانش فنی
استفاده از سایت سازها در محیطی کاملا ساده فراهم است. برای استفاده از سایت ساز نیازی به داشتن دانش فنی ندارید. همه چیز به شکلی ساده در اختیار شما قرار داده شده است تا بتوانید به راحتی سایت خود را مدیریت کنید.

امکان مدیریت تمامی بخشهای سایت از موضوعات، نوشتهها، محصولات، اتصال دامنه به سیستم، انتخاب و شخصی سازی قالب، همگی به صورت کاملا ساده و مفهومی در اختیار قرار داده شده است. همچنین راهنمای استفاده از هر یک از بخشها در پایگاه دانش وجود دارد که هر زمان نیاز به راهنمایی داشتید میتوانید از آنها کمک بگیرید.
۴. پشتیبانی و توسعه حرفهای
در استفاده از سیستم سایت ساز پرتال نیازی به پرداخت هزینه بابت پشتیبانی سیستم و توسعه امکانات نخواهید داشت. همه چیز از نظر پشتیبانی و توسعه در دسترس شماست تا از آن استفاده کنید.
تیم پشتیبانی پرتال در هر ساعت از شبانه روز امکان ارائه پشتیبانی از راههای ارسالی تیکت و تماس تلفنی را دارند تا شما را در مدیریت سایت راهنمایی کنند. همچنین مشاوره و آموزش رایگان استفاده از سایت به صورت حضوری نیز فراهم است.
بخش توسعه سیستم نیز همواره در حال کار بر روی سیستم و افزودن امکانات است تا برای سایت خود از این امکانات استفاده کنید. امکاناتی که به مرور به پرتال اضافه میشوند در پکیجهای ساخت سایت با پرتال قرار گرفته و برای شما فعال خواهند شد. همچنین برای استفاده از امکانات جدید نیازی به پرداخت هزینه جدا نخواهید داشت.
استفاده از سایت ساز و فروشگاه ساز پرتال به مدت ۷ روز رایگان است. در این مدت میتوانید سایت خود را طراحی کرده و پس از نهایی شدن طراحی، یکی از بستههای طراحی سایت را انتخاب کنید. در نهایت با اتصال دامنه سایت شما آماده است.

ساخت فروشگاه اینترنتی با پرتال
همانطور که اشاره شد پرتال امکان ساخت فروشگاه اینترنتی را نیز به شما خواهد داد. فروشگاه اینترنتی که با پرتال ایجاد میکنید امکان فروش انواع محصولات فیزیکی، دانلودی و خدماتی را به شما خواهد داد. برخی قابلیتهایی که ساخت ساخت فروشگاه اینترنتی با پرتال در اختیارتان قرار میدهد به شرح زیر است.
۱. فروش انواع محصولات
فروشگاه ساز پرتال امکان فروش انواع محصولات و خدمات را به شما خواهد داد که شامل موارد زیر هستند.
- محصولات فیزیکی: هر محصولی را که داشته باشید میتوانید جزییات آن را به صورت کامل در فروشگاه خود ثبت کنید. کلیه جزییات سفارش در پنل مدیریت فروشگاه قابل مشاهده و مدیریت است. در هر مرحله از وضعیت محصول اطلاع رسانی از طریق پنل اساماس و ایمیل برای مشتریان ارسال خواهد شد تا از وضعیت مرسوله خود آگاه باشند.
- محصولات دانلودی: این نوع محصولات جنبه دانلودی دارند که شامل انواع فایل با فرمتهای مختلف است. هر مشتری که محصولی را خریداری کند، پس از پرداخت هزینه محصول به صورت آنلاین که توسط درگاههای پرداخت فراهم است لینک دانلود به وی نمایش داده خواهد شد و میتواند محصول خود را دانلود کند.
- محصولات خدماتی: واحدهایی که در زمینه خدمات مانند طراحی سایت، تولید محتوا و هر حرفهای که به صورت خدماتی باشد، قادر هستند محصولات خدماتی خود را تعریف کرده و به صورت پروژه اقدام به دریافت سفارش انواع خدمات بکنند.
۲. اتصال انواع درگاه پرداخت
از هر یک از درگاههای پرداخت اینترنتی مستقیم و واسط که استفاده کنید، پرتال این امکان را فراهم کرده است که بتوانید سایت خود را به درگاه پرداخت اینترنتی متصل کرده و امکان دریافت آنلاین هزینه محصولات و خدمات خود را داشته باشید.
۳. درج کوپن تخفیف
جشنوارههای فروش بهترین فرصت برای فروش بیشتر محصولات هستند. در تمامی کشورهای دنیا به مناسبات ملی و بین المللی مختلفی بهانه ارائه کدهای تخفیف برای فروش محصولات ایجاد میشود.
فروشگاه ساز پرتال امکان استفاده از انواع کد تخفیف به صورت کسر مبلغ از سبد خرید یا کسر مبلغ به صورت درصدی را فراهم کرده است. گزارش گیری دقیق از استفاده کدهای تخفیف نیز قابل ارائه است.
۴. ارائه قالبهای فروشگاهی حرفهای
مشابه سایت ساز، فروشگاه ساز نیز این امکان را دارد که بتوانید انواع قالبهای حرفهای را با طراحی سبک و کد نویسی استاندارد برای فروشگاه خود انتخاب کنید. ابزارهای مختلفی نیز برای نمایش عناصر مورد نیاز مانند برند محصولات و جزییات محصول نیز در نظر گرفته شده است.
۵. مقایسه محصولات و پیگیری سفارش
در فروشگاه خود هر نوع از مدلهای مختلف یک محصول را که داشته باشید، امکان مقایسه بین محصولات فراهم است. مشتریان میتوانند چند محصول را که برای خرید انتخاب کردهاند را با هم مقایسه کرده و بهترین محصول را خریداری کنند.
پس از انتخاب و خرید محصول نیز جزییات سفارش به صورت خودکار برای مشتری ارسال خواهد شد. علاوه بر این امکان پیگیری سفارشات توسط مشتری وجود خواهد داشت.
۶. گزارش گیری دقیق
گزارش گیری از فروش کلیه محصولات بر اساس محاسبه کدهای تخفیف که ارائه دادهاید به صورت پیشرفته در دسترس شماست تا بتوانید آمار فروش خود را در هر دوره زمانی برآورد کنید.
برای استفاده از خدمات سایت ساز پرتال کافی است به آدرس www.portal.ir مراجعه کرده و یا اینکه با شماره تلفن ۰۲۱۶۳۴۰۴ داخلی ۲ تماس بگیرید. کارشناسان پرتال در هر ساعت از شبانه روز آماده ارائه مشاوره در زمینه راهاندازی سایت هستند.






عباس جان چطوری گوشه ها رو گرد کردی؟ ممنون
سلام محمد جان،
کد زیر رو بزار تو قسمت استایل سفارشی قالب
[css]
img, .container-wrapper, .post-thumb{border-radius:10px;}
[/css]
عشقی عباس جان، راهی داره که فقط عکسا اینحالت بشن و بقیه موارد معمولی بمونن؟!؟!
قربونت،
اگه میخوای کادر دور باکسها اینطوری در نیاد، قسمت .container-wrapper رو ازش بردار.
اینجا سه تا کلا زیر هست که گفته شده حاشیهشون به اندازه ۱۰ پیکسل گرد بشه که ایناست
۱. container-wrapper که برای کادر دور هر بخش از صفحه است.
۲. img که برای تصاویر داخل نوشته است.
۳. post-thumb که برای تصاویر شاخص هست.
هر کدومو که نمیخوای این حالت بشه کافیه برداری، به اون کاراکتر کاما انگلیسی هم که سه تاشونو از هم جدا کرده دقت کن؛ وقتی بر میداری یه کلاس رو کامل رو هم بسته به تعداد کلاس باید برداری.